- Создайте фитнес-трекер с React и Firebase
- Настройка проекта
- Аутентификация пользовательских сессий с помощью React Context
- Создание форм входа и регистрации
- Включение аутентификации Google
- Создание параметров тренировки в приложении для фитнеса
- Создание таймера тренировки
- Создание схемы тренировки в React
- Создание панели управлений
- Сожженные калории за день, неделю и месяц
- График тренировки
- Создание таблицы калорий
- 9 лучших шаблонов приложений React Native 2020 года
- Лучшие React собственные шаблоны приложений на CodeCanyon
- Что такое React Native?
- Как мне создать приложение с React Native?
- 9 лучших шаблонов собственных приложений React (из CodeCanyon на 2020)
- Реагируйте на встроенные конструкторы приложений
- 1. Реагировать App Builder
- Превратите сайт WordPress или Shopify в приложение React Native
Создайте фитнес-трекер с React и Firebase
В этой статье мы создадим веб-приложение для фитнес-трекера, используя React и Firebase — две технологии, которые позволяют нам разрабатывать веб-приложения с высокой эффективностью.
Эта статья позволит вам самостоятельно создавать полнофункциональные приложения с React и Firebase. Если вы знаете основы React, все готово. В противном случае я бы посоветовал в первую очередь заняться ими.
Обратите внимание, что здесь вы можете найти готовое приложение, а здесь — исходный код этого проекта.
Настройка проекта
Начнем с перезаписи новой установки Create React App с помощью пакета craco npm. Tailwind нужен пакет craco, чтобы перезаписать конфигурацию приложения Create React по умолчанию.
Давайте также настроим маршрутизацию. Мы дадим нашим маршрутам дополнительный параметр под названием layout , чтобы они могли обернуть страницу с правильным макетом:
Позже в этой статье мы добавим аутентификацию и другие маршруты. Внутри App.js вернем наш роутер. Продолжим пользовательские сеансы.
Аутентификация пользовательских сессий с помощью React Context
Мы хотели бы знать, аутентифицируется ли пользователь в любом месте нашего приложения без необходимости передавать эту информацию через несколько компонентов. Для этого мы будем использовать контекстный API React. Мы обернем все наше приложение контекстом аутентификации, чтобы мы могли получить доступ к текущему аутентифицированному пользователю из любой точки нашего приложения.
Во-первых, давайте создадим контекст аутентификации.
Мы можем создать новый контекст, вызвав:
Затем мы предоставим его другим компонентам, например:
В нашем случае мы хотим подписаться на аутентифицированного пользователя Firebase. Мы делаем это, вызывая метод onAuthStateChanged() нашей экспортированной функции аутентификации Firebase:
Это даст нам текущего аутентифицированного пользователя. Если состояние пользователя изменяется, например, при входе в систему или выходе из системы, мы хотим соответствующим образом обновить наш поставщик контекста. Чтобы обработать это изменение, мы будем использовать хук useEffect .
Наш AuthContext.jsx тогда выглядит так:
Мы можем вызвать хук useAuth() , чтобы вернуть текущее значение контекста из любого места в нашем приложении. Значение контекста, которое мы предоставляем сейчас, позже будет содержать больше функций, таких как вход и выход.
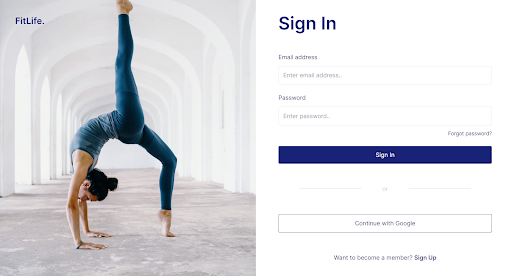
Создание форм входа и регистрации
Чтобы иметь возможность войти в систему, нам нужно использовать метод с именем signInWithEmailAndPassword() , который находится в объекте аутентификации, который мы экспортируем в наш файл Firebase.
Вместо прямого доступа к этому методу мы можем добавить его к нашему провайдеру AuthContext , чтобы мы могли легко комбинировать методы аутентификации с аутентифицированным пользователем. Мы добавим функцию signIn() к нашему провайдеру AuthContext , например:
На нашей странице входа мы теперь можем легко получить доступ к методу signIn() с помощью нашего хука useAuth() :
Если пользователь успешно войдет в систему, мы перенаправим его на панель управления, которая находится на пути к домашнему маршрутизатору. Чтобы проверить это, мы воспользуемся блоком try-catch.
Теперь вы должны получить сообщение об ошибке, в котором говорится, что пользователь не найден, поскольку мы еще не зарегистрированы. Если да, то отлично! Это означает, что наше соединение с Firebase работает.
Включение аутентификации Google
Сначала включите аутентификацию Google в консоли Firebase. Затем добавьте функцию signInWithGoogle в контекст аутентификации:
Затем мы импортируем googleProvider из нашего файла Firebase:
Вернувшись на нашу страницу входа, мы добавим следующий код, чтобы это работало:
Давайте продолжим создание нашего приложения для тренировок.
Создание параметров тренировки в приложении для фитнеса
Давайте создадим реальный компонент с именем SelectExercise . Внутри этого компонента мы хотим выполнить две вещи. Во-первых, мы хотим отобразить список упражнений, созданных пользователем, которые они могут добавить в свою тренировку. Во-вторых, мы хотим дать пользователю возможность создать новое упражнение.
Редуктор тренировки объединяет все наше приложение с состоянием тренировки, чтобы мы могли получить к нему доступ из любого места в нашем приложении. Каждый раз, когда пользователь меняет свою тренировку, localStorage обновляется, как и все компоненты, которые подписаны на состояние.
Мы отделяем тренировку от поставщика диспетчеризации, потому что некоторым компонентам нужен только доступ к состоянию или диспетчеризации:
Теперь мы можем отправлять действия нашему редуктору. Это концепция Redux — это просто означает, что мы хотим, чтобы состояние тренировки изменилось с указанным нами значением.
Наша функция addExercise выглядит так:
Она отправляет действие ADD_EXERCISE нашему редуктору, который добавит данное упражнение в наше состояние. При использовании Immer наш редуктор будет выглядеть так:
В наших упражнениях вместо массива объектов мы будем использовать объекты объектов.
Это намного эффективнее, чем фильтрация массива каждый раз, когда мы обновляем состояние, потому что редуктор точно знает, какой элемент обновлять.
SelectExercise также должна иметь возможность добавлять упражнения в базу данных. Итак, сначала нам нужен доступ к нашей базе данных Firestore.
Вот функция для сохранения нового упражнения в базе данных:
Мы также захотим получить список упражнений, которые хранятся в базе данных, созданной пользователем. Мы не хотим оборачивать все наше приложение этими упражнениями, поэтому мы сохраним их локально в нашем компоненте SelectExercise .
Для получения упражнений с базой данных нам не нужен контекстный API. Ради обучения мы создадим настраиваемый хук, которая будет использовать хук useReducer для управления состоянием. Таким образом, у нас есть эффективное управление состоянием для получения обновленного списка упражнений каждый раз, когда пользователь запрашивает их.
Вы можете заметить разницу между нашим другим useReducer , где мы используем объекты объектов и Immer для изменения состояния.
Теперь вы можете добавить упражнения и увидеть их в списке. Потрясающие! Давайте продолжим с таймером тренировки.
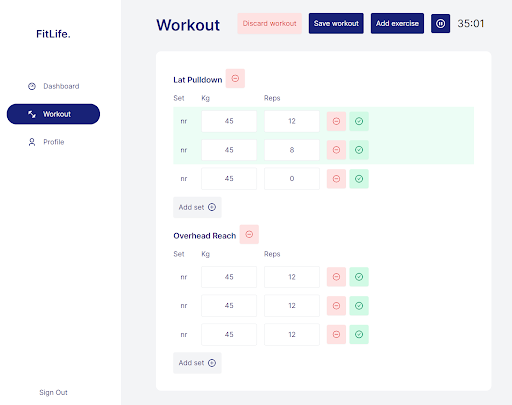
Создание таймера тренировки
Для таймера мы создадим специальный хук под названием useTimer . Мы установим интервал каждую секунду для обновления числовой переменной secondsPassed . Наши функции остановки и паузы очищают интервал, чтобы снова начать с 0 . Каждую секунду мы также будем обновлять время внутри пользователя localStorage , чтобы пользователь мог обновить экран и при этом таймер по-прежнему работал правильно.
Теперь таймер должен работать. Продолжим собственно схему тренировки.
Создание схемы тренировки в React
В нашем приложении мы хотим, чтобы пользователь мог:
- Добавить и удалить упражнения
- Добавить и удалить сеты
- Для каждого подхода добавить вес и количество повторений.
- Для каждого сета отметить как законченный или незаконченный
Мы можем обновить нашу тренировку, отправив действия в редуктор, который мы сделали ранее. Чтобы обновить вес, мы отправим следующее действие:
Затем наш редуктор обновит состояние соответственно:
Редуктор знает, какую запись обновлять, поскольку мы даем ему exerciseId и setId :
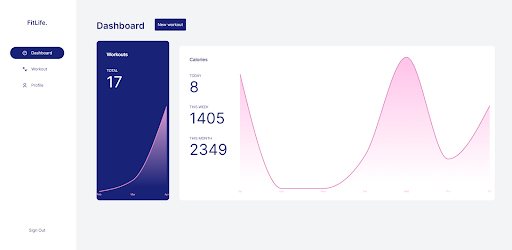
Создание панели управлений
Панель управления состоит из двух графиков: общее количество тренировок и количество сожженных калорий за день. Мы также хотим отображать общее количество тренировок и калорий за сегодня, на этой неделе и в этом месяце.
Это означает, что мы хотим получить все тренировки из базы данных, которую мы можем получить с помощью нашего настраиваемого хука useWorkoutDb() :
Мы уже можем отображать общее количество тренировок:
Сожженные калории за день, неделю и месяц
Если тренировка изменилась и в ней есть хотя бы одно упражнение, мы хотим пересчитать калории:
Для каждой тренировки мы проверяем, совпадает ли дата с сегодняшним днем, на этой неделе или в этом месяце.
Если это так, мы соответствующим образом обновим калории, умножив их на количество минут, прошедших на этой тренировке:
График тренировки
Нам нужна простая линейная диаграмма с месяцами на оси x и количеством калорий на оси y. Также неплохо стилизовать область под линией, поэтому мы будем использовать компонент recharts AreaChart . Мы просто передаем ему массив данных:
Теперь отформатируем массив данных. Чтобы дать знать, что он должен использовать месяц для оси x, мы добавим XAxis dataKey=»month»/> внутри нашего AreaChart .
Чтобы это работало, нам нужно использовать такой формат:
Мы хотим показать количество тренировок за последние три месяца, даже если в эти месяцы не было тренировок. Итак, давайте заполним массив за последние три месяца с помощью date-fns и установим сумму в 0 .
Создание таблицы калорий
Для диаграммы калорий мы хотим показать количество калорий в день за последнюю неделю. Подобно WorkoutChart , мы заполняем наши данные массивом дней последней недели с 0 калориями в день.
Для каждой тренировки мы будем проверять, произошло ли это в течение последних семи дней. Если это так, мы рассчитаем количество калорий, сожженных за эту тренировку, и добавим его в наш массив данных:
Если вы сохраните новую тренировку, вы должны увидеть, как обновляются статистические данные и графики на панели управления.
Поздравляем, вы создали фитнес-приложение React! Спасибо за то, что следуете этому руководству.
Источник
9 лучших шаблонов приложений React Native 2020 года
React Native — одна из самых популярных платформ для мобильных приложений, и на то есть веские причины. Простота использования, модульная природа и единая база кода являются благословением для разработчиков мобильных приложений.
С React Native вашей команде больше не нужно создавать отдельное приложение для iOS и Android. React Native упростил процесс, но это не значит, что он прост. Вот где приходят шаблоны приложений React Native.
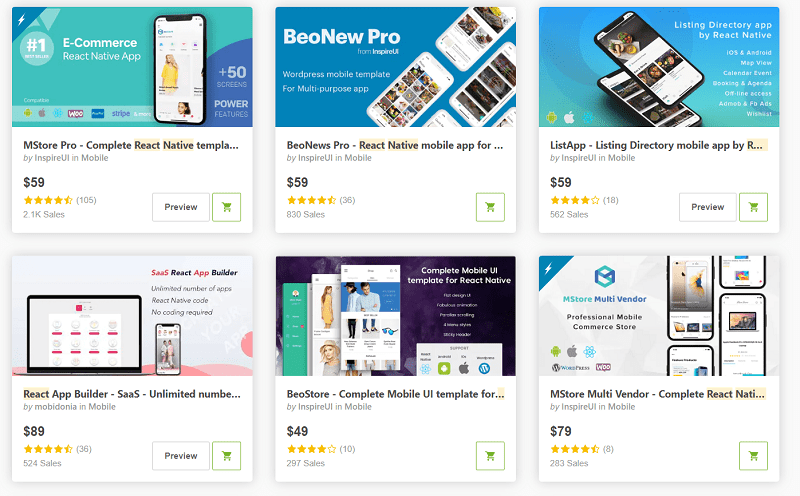
Лучшие React собственные шаблоны приложений на CodeCanyon
До создания таких фреймворков, как React Native, необходимо было создавать мобильное приложение отдельно для каждого типа устройства, на котором вы хотели его запускать. Вам нужно будет создать приложение для iOS, затем снова для Android, а затем снова для любых других операционных систем. И каждое из этих приложений для конкретной платформы будет написано на другом языке с разными API.
С другой стороны, с React Native единая база кода позволяет создать приложение один раз и развернуть его везде. Кроме того, приложение полностью написано на JavaScript, чтобы разработчикам было проще изучать React Native на языке, который они уже знают. В противном случае вам понадобится команда с членами, имеющими опыт работы на полдюжине языков (а иногда и больше!).
Используя шаблон приложения для среды React Native, вы еще больше умножаете эти преимущества. Ваша команда начинает свой проект с прочной базы кода, документации и набора экранов, которые могут значительно сократить производственные затраты.
CodeCanyon предлагает подборку лучших шаблонов приложений React Native в Интернете, из которых в настоящее время доступно около 200. Рейтинги и обзоры помогают убедиться, что вы выбрали правильный шаблон для вашего проекта, а расширенная поддержка делает вас доступными для разработчиков шаблонов, если вам потребуется какая-либо помощь.
Что такое React Native?
React Native, впервые разработанный Facebook и выпущенный как открытый исходный код, быстро стал одной из самых популярных платформ для мобильных приложений. Многие популярные приложения, которые вы уже используете, построены на платформе, включая Facebook, Instagram, Netflix и Airbnb.
Платформа React Native основана на уже популярной библиотеке React, а также на ванильном JavaScript. Это сыграло большую роль в его быстром принятии игроками из всех отраслей.
Как мне создать приложение с React Native?
Если вы начинаете с нуля, создание приложения с помощью React Native по-прежнему требует большой работы. К счастью, существует несколько доступных шаблонов приложений, которые облегчают работу.
В этой статье я расскажу вам о некоторых из лучших доступных шаблонов приложений. Если вы хотите узнать больше о том, как использовать эти шаблоны для разработки приложений React Native, вы можете ознакомиться с некоторыми другими нашими публикациями. Получите хороший обзор доступных шаблонов и инструментов React Native , а затем узнайте, как использовать шаблон React Native в своем собственном проекте.

Готов идти? Давайте погрузимся в лучшие шаблоны мобильных приложений React Native, доступные на CodeCanyon .
9 лучших шаблонов собственных приложений React (из CodeCanyon на 2020)
Реагируйте на встроенные конструкторы приложений
Разработчики приложений React Native позволяют легко создавать любые мобильные приложения. Это многофункциональные инструменты, которые экономят время разработки и позволяют даже не разработчикам создавать приложения для iOS и Android.
1. Реагировать App Builder
React App Builder — это многофункциональный конструктор приложений React Native, который помогает разработчикам и сторонним разработчикам создавать любые приложения для iOS или Android, которые они хотят — приложения для чата, приложения для мероприятий, приложения для рецептов, приложения для покупок, приложения для ресторанов и т. Д. Все, что вам нужно Нужно выбрать один из доступных шаблонов, отредактировать и изменить порядок более 30 разделов приложения, настроить дизайн, цвета и макет, добавить свой контент, и ваше приложение готово к публикации в Google Play и App Store.
Пользователь getamove говорит:
«Умная платформа с потрясающей поддержкой клиентов. Настоятельно рекомендуется. Спасибо!»
Превратите сайт WordPress или Shopify в приложение React Native
Если у вас уже есть сайт WordPress, WooCommerce или Shopify, шаблон приложения React Native позволяет легко превратить этот сайт в мобильное приложение.
Источник