- Html academy макет для тренировки
- Тренажёры
- Знакомство с веб-разработкой
- Знакомство с HTML и CSS
- Знакомство с JavaScript
- Знакомство с PHP
- И ещё море крутых тренажёров для новичков и для опытных
- Практикум
- Профессии
- Информация
- Услуги
- Остальное
- Регистрация
- Восстановление доступа
- 5 Лучших легких PSD макетов для тренировочной верстки.
- Найдены возможные дубликаты
- Яндекс погода
- Отзыв на Гитхаб
- Экспресс-курсы программирования: «да» или «нет» — и почему «нет»
- Ответ на пост «Бесплатно помогаю пикабушникам учить программирование, часть 15: «Еще один пост о собеседованиях»»
- Сталин и ИТ
- Самые милые конспекты по Git
- Программистский спринт
- YAGNI, или Оно вам нужно?!
- Немного не то ожидала
- Еще один рассказ про «войти в айти после 30». Продолжение
Html academy макет для тренировки
Нарисовать дизайн главной страницы
сайта повара-путешественника,
который проводит мастер-классы
в различных точках земного шара.
Подробный макет личного кабинета мастера
Вы можете посмотреть анимацию на сайте,
которую я реализовал. Попробовать сделать также или что-то улучшить.
Буду рад обратной связи, комментариям,
замечаний и пожеланиям.
Макет для тренировки основных навыков html-верстальщика
Привет! работаю веб-программист уже 7 год, предлагаю следующие курсы.
1) HTML5, CSS3,
2) Javascript,
3) React JS
Цена занятия 1500 р/час
Курсы проводятся с использованием практических заданий, что поможет провести успешное собеседование и для дальнейшей работы.
Источник
Тренажёры
Начните проходить интерактивные задания прямо сейчас.
Если вы совсем новичок и хотите узнать, что такое HTML, CSS, JavaScript и PHP — этот тренажёр для вас.
Знакомство с веб-разработкой
На практике знакомимся с базовыми технологиями веб-разработки: HTML, CSS, JavaScript и PHP.
Тренажёр обновлён 23 июня 2021
Если вы хотите разобраться с основами HTML, CSS, JavaScript и PHP — вам сюда.
Знакомство с HTML и CSS
Изучаем основы HTML и CSS. На практике разбираемся с семантической разметкой и базовыми механизмами стилизации на примере небольшого сайта.
Тренажёр обновлён 21 мая 2021
Знакомство с JavaScript
Узнаем, как работает JavaScript в браузере. Научимся оживлять интерфейсы.
Тренажёр обновлён 3 февраля 2021
Знакомство с PHP
Добавляем PHP в разметку, работаем с веб-сценариями, данными и адресом.
Тренажёр обновлён 23 июня 2021
И ещё море крутых тренажёров для новичков и для опытных
Чтобы увидеть все тренажёры, нужно зарегистрироваться.
Практикум
Профессии
Информация
Услуги
Остальное
Регистрация
Нажимая кнопку «Зарегистрироваться», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с «Условиями оказания услуг».
Восстановление доступа
Забыли пароль или потеряли доступ к профилю? Введите привязанную к профилю эл. почту, мы отправим вам письмо со ссылкой для восстановления.
Забыли привязать эл. почту к профилю? Напишите нам, мы поможем.
Источник
5 Лучших легких PSD макетов для тренировочной верстки.
Лучший способ научиться чему либо — практика, особенно полезно это будет для начинающего верстальщика
В этой статье для вас создана подборка из 4 простых psd макетов, с помощью которых вы сможете сверстать себе хороший опыт в веб дизайне.
ВНИМАНИЕ: Если вам нужен совет, вы хотите определиться со своим выбором, или у вас произошла какая-то ошибка, да и вообще если вы программист — подписывайтесь в нашу
открытую Telegram группу по программированию: [WebProgTeam] , мы вас ждем!
Ну что ж, погнали.
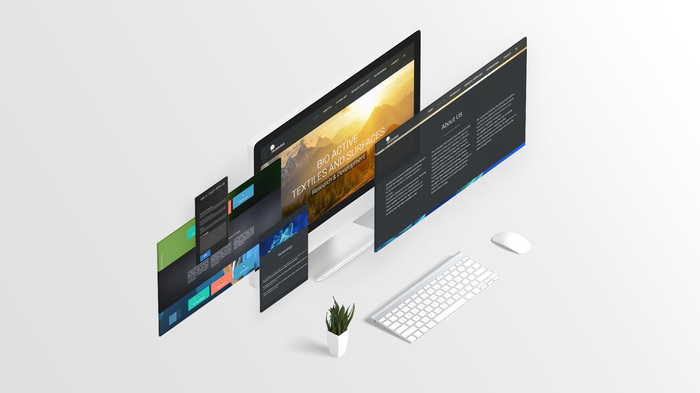
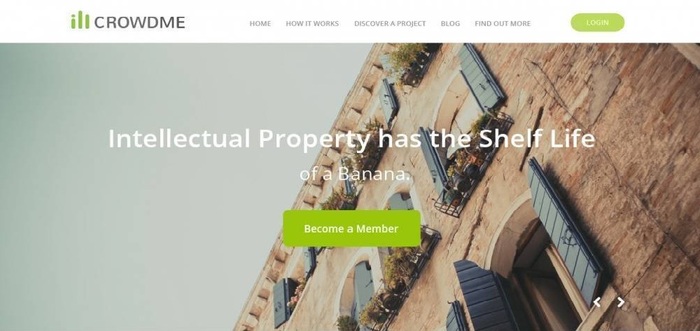
Большинство сайтов с psd макетами содержат хотя-бы несколько вот таких шаблонов для бизнеса. Часто их добавляют несколько, меняя только названия, картинки, места, в общем адаптируют для себя. Но их не так уж и трудно верстать!
Для продвинутого новичка это самое то, ведь они достаточно простые и небольшие. По сложности вышеприведенный макет — примерно 4/10.
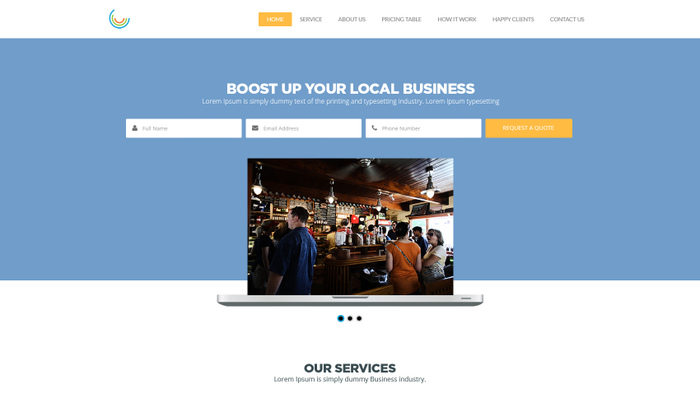
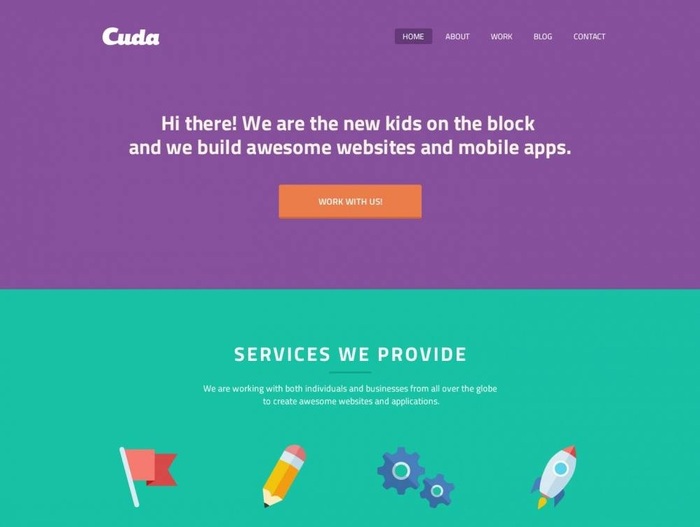
Ниже показан похожий бизнес шаблон, но он уже гораздо полегче, там меньше интерактивных окон.
Данный макет для менее опытных новичков, он очень простой, в нем почти нет интерактивных окон. Он отлично подойдет для вашей первой верстки из psd.
Я как-то, будучи еще новичком, сам с него верстал. Результатом кстати был доволен, на то время для меня это была вообще какая-то магия. Удачной работы!
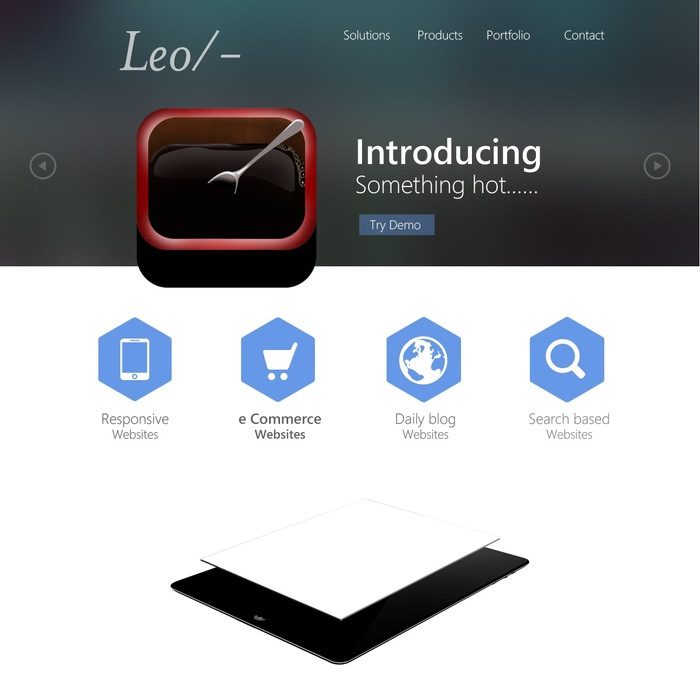
Еще один простейший сайт, похожий на предыдущие. Подойдет, наверное, для всего, если его переделать. Для тестовой верстки по сложности: что-то среднее между первым и вторым. Опыт с этой верстки, какой-никакой, но будет.
Гениально простой, но очень красивый сайт. Для верстки будет не плох. Его преимущество, в том, что для его создания вы Не пожертвуете нервами, согласитесь. Для полнейшего новичка этот шаблон будет идеален.
Этот макет я тоже кое-когда верстал, только не полностью. Удачной работы!
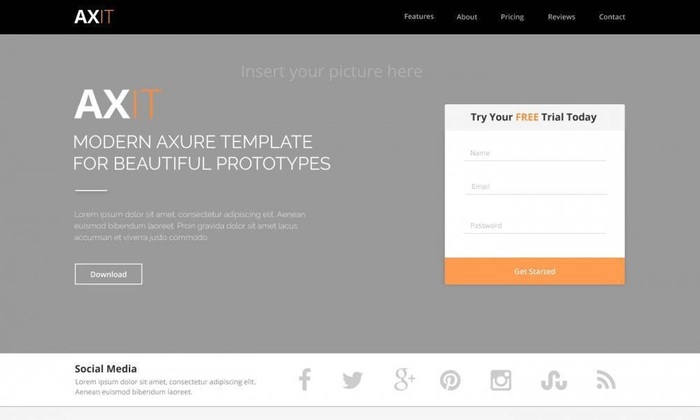
Кажется, что макет сложный, но если учесть, что в psd есть все картинки, то уже другое дело.
У сайта есть свой стиль — это видно сразу, но передать в css его будет довольно легко. Для новичка это конечно не такая уж и простая работа, поэтому советуем начать со второго или предыдущего примера. А вот более опытным верстальщикам — самое то. Удачной работы!
Ну вот и все интересные шаблоны для новичков фронтенда. Если вам понравилось, то пишите ваше мнение в комментариях.
А также не забывайте, что у нас есть Telegram-сообщество: [WebProgTeam] , там вы сможете обсудить интересную вам тему, поделиться мнением с другими кодерами, узнать, почему же код не работает, помочь другим людям решить их проблему! В общем там будет круто, заходите!
Найдены возможные дубликаты
Хоспади. Ни когда столько не скачивали с сайта. От думаю, куда столько трафика сожрало.
Кто-нибудь смог нормально сделать ноут-слайдер из первого шаблона? Нид хелп плес
Опять реклама говноканала
вы заебали верстать в .псд — миллиард прог уже вышло, в которых верстай «напрямую», триллионы цмс — вы, бля, из какого года тут? нахуя держать фотожопника десяток лет, если он за этот десяток так и не прекратил «верстать» в .псд? нахуя такой воркфлоу, когда ты держишь псд-шника, который будет «верстать» и чела, который будет «перевёрствовать», если это всё может делать один чел, который тупо будет сразу верстать там где надо?
а разве псд это не работа дизайнера? это ведь просто ТЗ для верстальщика
Или я чего не понимаю, либо это стандартные бутстраповские шаблоны которыми просто завален интернет и которые нахер никому не упёрлись сто лет уже как. Да и зачем они в psd?
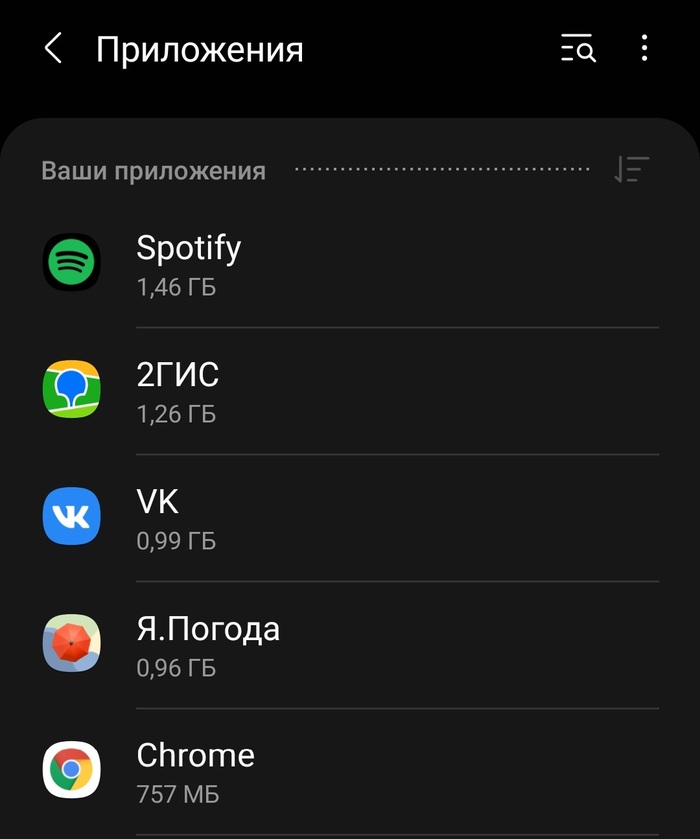
Яндекс погода
Никогда особо не парился по поводу памяти в телефоне, но тут решил посмотреть список приложений с фильтрацией по размеру.
Спотифай — ладно, слушаем с женой музыку, сохраняем, один общий плейлист в машине.
2ГИС — многовато для приложения, использующего векторную графику для построения карт без фото-подложки как у Яндекс карт к примеру, но тоже ладно, москва+глобальная карта в любом случае сейчас+еще пара регионов и по ним путеводители с фоточками имеются, так что простительно.
Вконтакте — тоже все понятно, это уже целый комбайн с мини приложениями, огромным функционалом, музыкой и тонной контента.
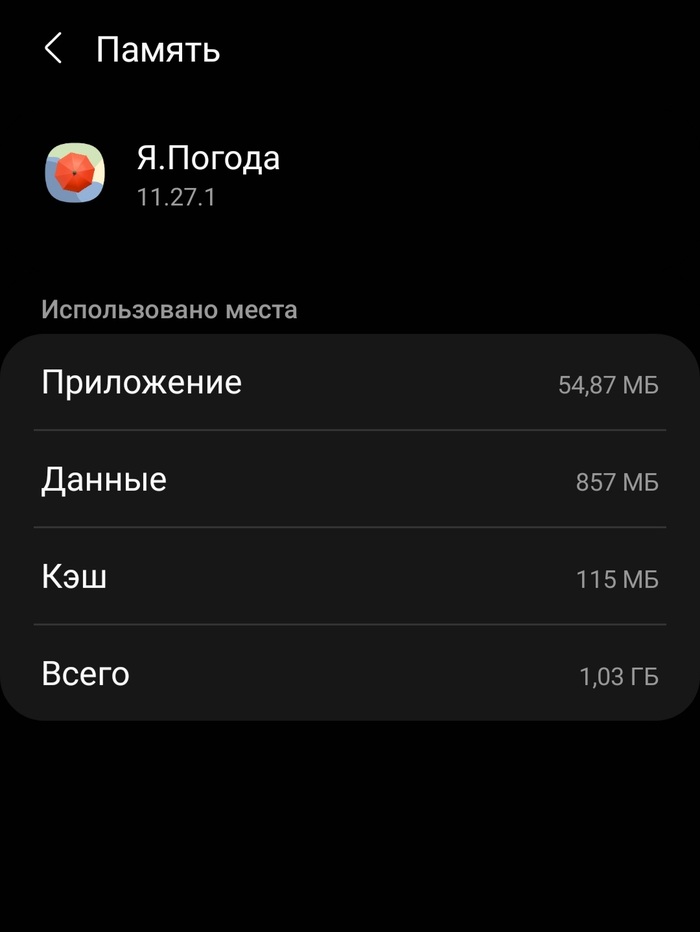
Но вот Яндекс погода? Какого хрена? Единственное назначение этого приложения — это небольшой виджет на экране который дает мне немного информации. Ладно там есть еще карта осадков на макетной подложке. И всё.
Я далек от написания приложений для андроид, но Яндекс, приложению для своего функцианирования в теории достаточно получать пакеты текстовых данных для формирования информации, откуда там 1 ГБ? Если я не прав — попрошу разбирающихся в теме людей меня поправить и даю добро модераторам на апдейт поста, если будет ответ.
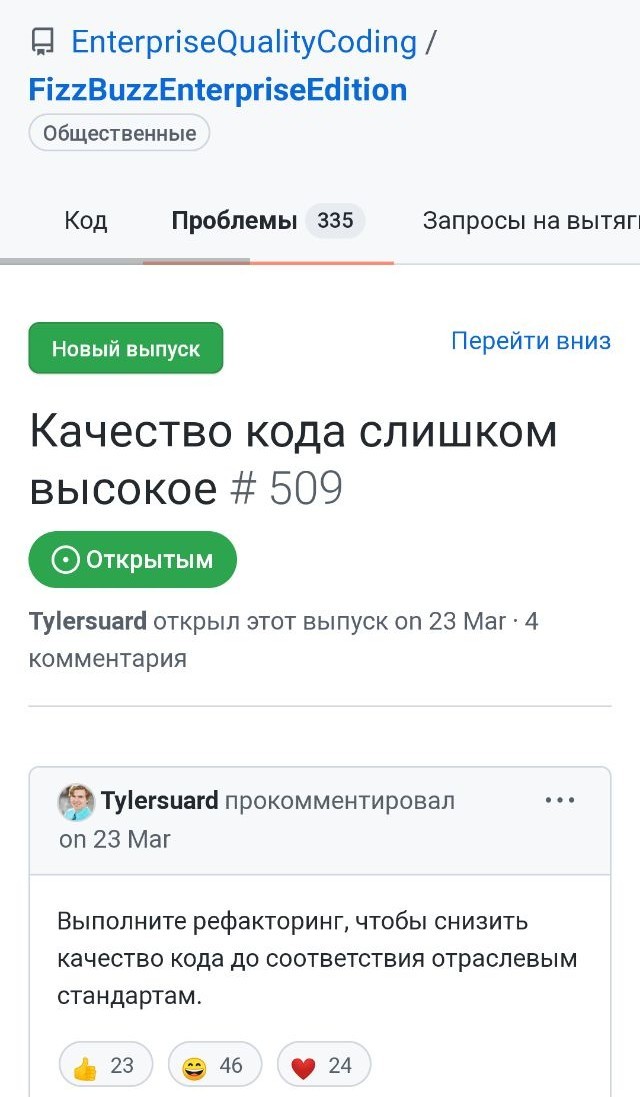
Отзыв на Гитхаб
Экспресс-курсы программирования: «да» или «нет» — и почему «нет»
Под моим комментарием получился неожиданный ажиотаж, из которого было очевидно, что народ сильно волнует тема курсов, обещающих быстрое вхождение в профессию разработчика и золотые горы для новоиспечённого гуру программирования. Народ требовал зрелищ и ненависти в адрес таких курсов — как говорится, получайте, что просили 🙂
Об авторе: разработчик и интервьюер Google с историей стажировок в Google, Microsoft и JetBrains, образование — матмех СПбГУ, кафедра системного программирования.
Чего ожидать от поста: очень личное мнение с точки зрения интервьюера топ IT-компании о том, что не так с быстрыми IT-курсами и о пробелах в знаниях их выпускников; советы в общих чертах, как же всё-таки войти в это самое АйТи. Пост ограничен профессией разработчика ПО ввиду жизненного опыта автора.
Что значит «войти в АйТи»?
В данном контексте под вхождением в профессию мы будем понимать трудоустройство на позицию Junior-разработчика или хотя бы на оплачиваемую стажировку, а также успех в соответствующей должности. Успех стажировки определяется предложением постоянной работы, успех Junior-разработчика — повышением до позиции Middle-разработчика.
Чего работодатели ждут от кандидатов?
Рекламируемая цель курсов — подготовить их клиентов к интервью и работе в качестве разработчика ПО, так что давайте определимся с требованиями к соискателям, до того как оценивать эффективность курсов в достижении этой цели.
Для осознания минимального необходимого набора навыков давайте посмотрим, что ожидается от кандидата на стажировку (оплачиваемую, и временами весьма неплохо):
* Умение более-менее свободно общаться на английском;
* Культура мысли — кандидат должен уметь разбить несложную задачу на элементарные составляющие, следовать базовым законам матлогики в своих рассуждениях, построить формальное доказательство утверждения;
* Базовые алгоритмы и структуры данных — кандидат должен уметь определить адекватные задаче алгоритм и организацию данных, оценить вычислительную сложность решения;
* Концепции программирования — например, динамическое программирование, принцип «разделяй и властвуй», жадные алгоритмы, графы;
* Низкоуровневые концепции — архитектура компьютера и операционные системы, виртуальная память, кэши и алгоритмы их организации, прерывания;
* Понимание организации сетей, сетевых протоколов;
* Понимание параллелльного программирования и многопоточности;
* Принципы трансляции программного кода в исполняемый код;
* Понимание концепций и синтаксиса какого-нибудь популярного языка программирования и умение применять их для решения учебной задачи;
* Владение терминами информатики и адекватное их применение в процессе решения задачи;
* Понимание принципов тестирования и их разумное применение к поставленной задаче;
* Знание принципов объектно-ориентированного программирования;
* Умение внятно превращать мысли в слова.
От стажёров не требуется опыт работы по специальности, но желательно иметь несколько небольших проектов: учебные проекты и курсовые, pet-projects, участие в опен-сорсе.
Junior-разработчик, помимо означенных выше качеств, должен также:
* Иметь опыт разработки на стажировке в крупной компании и/или в качестве разработчика в небольшой или не широко известной компании;
* Быть способным реализовать поставленную хорошо очерченную задачу без постоянного надсмотра со стороны более старших разработчиков (часто при наличии готового плана реализации, разработанного старшими товарищами);
* Уметь разбить небольшую систему на компоненты, спроектировать интерфесы между ними, облегчая тестирование, поддержку кода, расширение системы.
Отметим также, что это список на «общее программирование». Нишевые области, такие как геймдев, машинное обучение, мобильная разработка и т.д. добавят своих требований в общую кучу.
Учат ли этому «вайтишные» курсы?
После прочтения списка сверху в вас уже должны были зародиться сомнения в правдивости рекламы, обещающей освоение профессии за несколько месяцев, смотря лекции пару часов в неделю и тратя ещё пару часов на домашние задания.
И это не зря. Каждый пункт из списка — это как минимум полугодовой курс с объёмными теоретическими и практическими заданиями — и это не говоря уже о математической базе, необходимой для понимания многих из этих тем.
Так что как бы ни хотелось поверить молодым-активным-хипстеровато-выглядящим парням, завлекающих рассказами об очередях хэдхантеров к выпускникам их контор, увы, это такой же нонсенс, как и заявление, что к работе хирурга в элитной клинике можно подготовиться, зарезав пару кур в деревне.
Что же там тогда происходит?
Я посмотрела один широко рекламируемый курс по Java и попыталась систематизировать увиденное. Систематизировать оказалось немного. Плакала только горько, вина бутылку выпила.
И вот что я там увидела:
1. Материал подаётся в каше, запутанно. С первых же уроков используются сложные для новичка концепции («клиент-серверная архитектура»). Всё происходит в консоли (которую ученик, скорее всего, никогда до этого в глаза не видел). Сложные понятия вводятся напрямую, а не строятся на более простых (например, «String — это класс, length — это метод класса String» без объяснения, что такое класс и метод, да и хотя бы ООП в общих чертах, ну и как можно в принципе Джаву давать без хотя бы одной лекции по ООП — это отдельный вопрос). Сложилось ощущение, что основная цель — показать, какой лектор умный и сколько разных слов он знает, а не действительно помочь ученику разобраться.
2. Сложно о простом. Чтобы объяснить условные операторы, совсем не нужно заводить программу на 100 строк, которая не влезает на экран и где сам лектор путается в логике. Зачем? Или это ещё один приём, чтобы вызвать у ученика ощущение себя как бесполезной воши, неспособной ничего достичь без богоподобного лектора курса?
3. Отсутствие внятных практических заданий. В задании обычно даётся готовый код, где нужно поменять пару строк. Ученику не даются задания, которые действительно заставят его думать и осознанно применять новые концепции, чтобы решить задачу с нуля.
4. Даются разрозненные, бессистемные знания синтаксиса языка, но никаких объяснений принятых практик программирования, организации мысли, разбиения задачи на подзадачи, хорошего тона для определения границ классов и методов. Грубо говоря, научили, как писать буквы, а про грамматику, пунктуацию, и орфографию забыли, не говоря уже об изложении мысли и структурированию текстов.
5. Лектор читает уставшим, скучающим тоном. Всем своим видом он показывает, как низко он опускается, передавая светоч знаний всяким идиотам. Я не знаю, даёт ли этот курс возможность общаться с преподавателями, но лично мне было бы крайне стрёмно задавать вопросы из страха вызвать своей никчёмной глупостью пренебрежительное закатывание глаз или смешки. Фактически, новичка отталкивают от идеи общаться о программировании с коллегами и просить помощи у более опытных товарищах, что является самым важным навыком любого программиста, особенно новичков!
Подытожим результат. Если вам сильно повезёт с курсом, то, может быть, за три месяца вас по верхам научат синтаксису языка — без единой возможности понять, как этот синтаксис применять, без понимания, как написанный код фактически исполняется машиной, без систематического обучения базе и без внятных возможностей получить практический опыт.
Часто курсы фокусируются на изучении конкретной технологии вместо фундаментальных концепций. К примеру, курс с названием вроде «Программируем с помощью Django» или «Разработка приложений с MongoDB») — это мгновенный красный флаг. 99% такой курс состоит из заучивания 10-20 стандартных решений без понимания концепций фреймворка или механизмов его работы.
К чему это приводит?
Это приводит к миллионам резюме, написаным под копирку: «знания языков X, Y, фреймворков A, B, баз данных L, M» — внушительный список технологий при абсолютно пустом списке проектов и достижений. Это приводит к кандидатам, требующим позицию синьора, потому что ну вот же они обучались у такого великолепного преподавателя. Это приводит к печальным интервью, где человек со своими впечатляющими резюме и амбициями мнётся полчаса у доски, неспособный банально развернуть список.
Работодателю плевать, что вы приблизительно знаете синтаксис языка X или пару библиотек фреймворка A. Все эти языки и библиотеки меняются и уходят в небытие чаще, чем мгновение ока. Что действительно интересно крупным, стабильным игрокам IT-рынка — так это кандидаты, владеющими непоколебимыми понятиями информатики и способными адаптироваться к разным языкам, фреймворкам и технологиям, думать в реальном времени и эффективно общаться в другими разработчиками и с клиентами, генерировать идеи для решения задач — как проектирования, так и алгоритмических — а также организовывать работу (свою и других разработчиков) для выпуска качественного продукта в разумные сроки.
Вы скажете: «Да рядовому программисту это всё не нужно! За мои over 9000 лет в разработке мне никогда не приходилось писать сортировку самому!» Это может быть правдой.
Во-первых, без этих знаний в настоящее время новичок банально не пройдёт собеседование в более-менее приличной конторе, так что какая разница, что вам там приходилось или не приходилось.
Во-вторых, даже если самому алгоритмы писать не придётся, то их почти наверняка придётся использовать в качестве библиотек, и, например, правильный выбор между std::unordered_map и std::map — это именно тот случай, где базовые знания подчёркивают разницу между квалифицированным специалистом и «ненуачо компилица жи роботает жи».
Наконец, если человек не обладает банальной профессиональной грамотностью, мы не можем ожидать, что он будет эффективен, когда нужно будет вынуть мозг через ухо и решить что-то нестандартное, что не вкладывается в типовые трафареты очередного фреймворка-однодневки.
Любая инновация стоит на плечах гигантов. Выпускники курсов — увы! — стоят максимум на шаткой табуретке посреди болотной топи.
Если не курсы, тогда что?
Ох, боюсь навлечь на себя праведный гнев вайтишников. Но была не была — есть в жизни вещи поважнее рейтинга на Пикабу 🙂
Моё профессиональное мнение состоит в том, что нацеленную программу образования превзойти практически невозможно. Адекватный факультет/кафедра пройдутся ровно по списку навыков, обозначенному выше, но мякотка даже не в этом, а в том что у топ-факультетов имеются связи в хороших компаниях, благодаря чему они могут рекомендовать вас на стажировки (которые, кстати, обычно тоже предлагаются только студентам, а не любым новичкам).
На отдельных кафедрах есть культура летних школ — неоплачиваемых (или оплачиваемых по грантам) проектов, предназначенных исключительно для предоставления среды студентам, где они могут набраться практического опыта, набить шишки перед более серьёзными соисканиями и заполнить своё первое резюме ссылками на реальные проекты.
Значит ли это, что тёплого местечка в Гугле вам не видать, не просидев предварительно 4-6 лет за партой в пыльном универе? Отнюдь нет.
Индустрия жадна до (высококлассных) специалистов, и никому нет дела, каким образом навык был достигнут. Но навык при этом должен быть. Самостоятельно достичь его можно, но, интуитивно, это будет сложнее, дольше, и потребует гораздо большей дисциплины и самоотдачи, чем обучение на кафедре.
И это не говоря уже о том, что при самообучении у вас не будет доступа к опытным специалистам, которым можно задавать разные дурацкие вопросы, а так же к связям кафедры, так что придётся позиции искать самостоятельно и без рекомендательных писем, что на практике часто означает, что рекрутер просто выбросит ваше резюме, если в нём нет строчки об обучении по специальности в адекватном вузе.
Как промежуточный вариант между самообразованием и полноценной вышкой существуют «школы курсов». Они не дают официальных дипломов об образовании, но они полностью бесплатны, преподают в них (да, снова связи. ) лучшие преподаватели вузов (знаю некоторых лично, потому что они и в СПбГУ преподают) и инженеры приличных компаний (Яндекс, JetBrains), а часть обучения составляют обязательные практические проекты.
В чём подвох? Чтобы поступить, нужно сдать экзамен на математику уровня примерно второго курса столичного вуза.
Я в курсе двух таких школ, которые к тому же сотрудничают между собой: Школа Анализа Данных (упор на машинное обучение) и Computer Science Center (более широкий спектр предметов). Готовьтесь потратить 2-3 года на обучение в любой из них (сравните с 4 годами полноценного бакалавриата, которые включают в себя также и математику, требуемую обеими школами на входе).
Я всё еще не знаю, как мне быть — можно поподробнее?
Можно! Вместить в один пост всю информацию о том, как освоить профессию, да ещё и требующую глубоких теоретических и приладных знаний, заведомо невозможно. Если вам пришлась по душе эта статья, вас могут заинтересовать следующие темы:
* Разделы математики, полезные разработчику ПО (со списком литературы);
* Темы информатики, с которыми должен быть знаком любой программист (со списком литературы);
* Список алгоритмов и структур данных, наиболее полезных на интервью и в разработке;
* Как выглядит типичный процесс собеседования на программиста в топ западные компании;
* Составляем резюме грамотно;
* Один день из жизни разработчика ПО, или что вы не знали о профессии программиста.
Голосуйте за наиболее интересные темы в комментариях или предлагайте свои, и не стесняйтесь задавать вопросы 🙂 Будет достаточно голосов — напишу больше статей 🙂
Ответ на пост «Бесплатно помогаю пикабушникам учить программирование, часть 15: «Еще один пост о собеседованиях»»
Привет, вот настала и моя очередь благодарить @prodigal.son 🙂
В программировании у меня ббыл опыт, но очень нерелевантный, писал для себя на питоен разные задачки, с друзьями-школьниками делали разные проекты
На пост об обучении руби наткнулся случайно — дело в том, что я уже давно забил на пикабу, но в обсуждении к курсам по питону на другом сайте кто-то скинул ссылку — и так я познакоммился с руби)
В чате в телеграме хорошая атмосфера, там же прикреплен и план обучения, по которому я и шел, но справелвости ради — это только старт, начало. В интернете полно более углубленного материала, который неободимо будет изучить.
Самым главным плюсом были пожалуй созвоны с Димой — у нас их было штук 5-6, но за эти звонки узнаешь просто тонну информации, лучших практик, ибо некоторые вопросы просто нереально загуглить, а некоторые сложные термины с википедии Диме удавалось объяснять максимально простым, человеческим языком
Ооо, еще у же были репетиции собеседований где я плавал, но в итоге смог добиться более менее успехов в ответах и многие вопросы мне в будущем задали и на реальном интервью. Сейчас прохожу стажировку, надеюсь все будет в порядке и пройду на джуна, ибо конкуренция конечно огромна, время терять никак нельзя, как говорится «движение — это жизнь»
Автору огромное спасибо, до сих пор иногда удивляюсь, как случайности могут повлиять на жизнь.
Сталин и ИТ
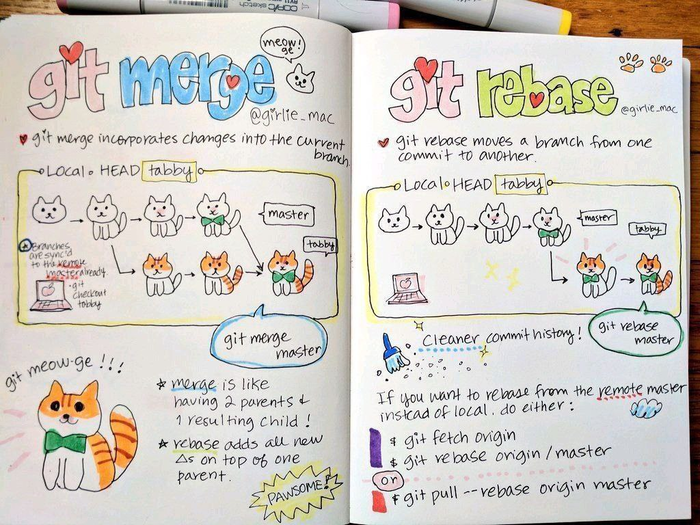
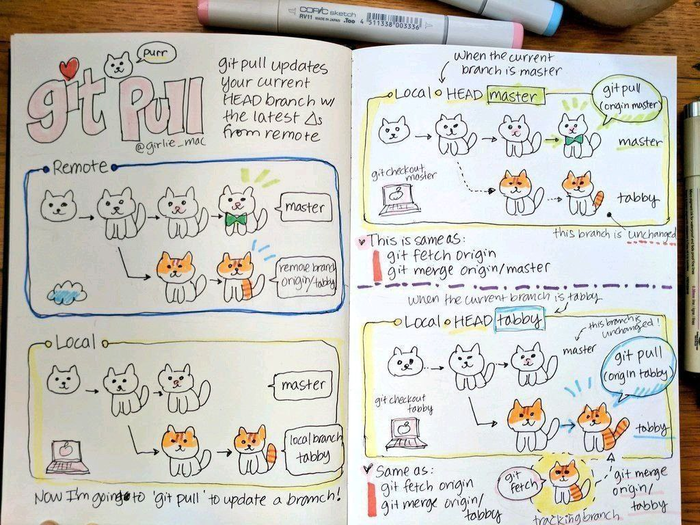
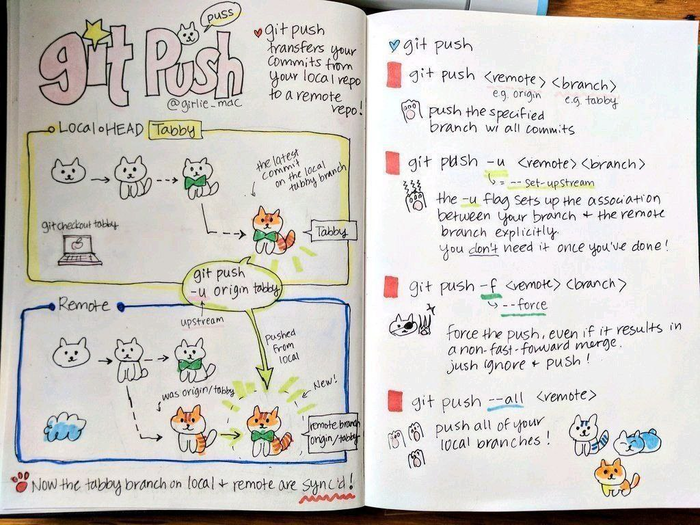
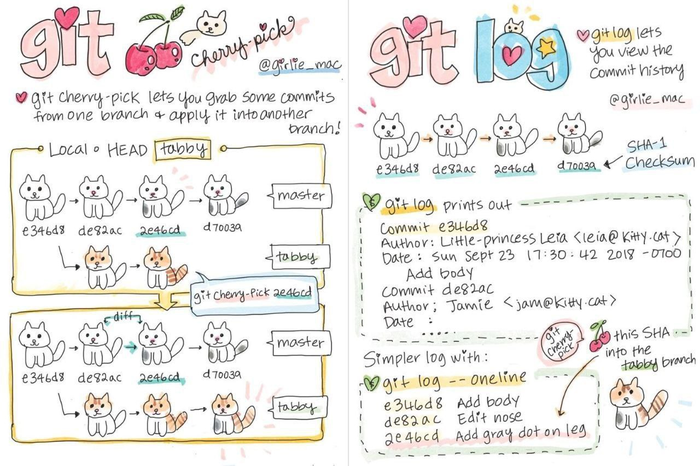
Самые милые конспекты по Git
Честно стырено с просторов твитора.
Программистский спринт
YAGNI, или Оно вам нужно?!
Немного не то ожидала
Еще один рассказ про «войти в айти после 30». Продолжение
Предыстория ( Еще один рассказ про «войти в айти после 30». Предыстория ) закончилась на том, что я продал авто и встал на тернистый путь веб-разработчика. Теперь вкратце о том, как это было)
Какой ключевой навык должен быть у каждого в этой отрасли? Естественно — вёрстка. Понимание, из чего состоит страница и как управлять её внешним видом — это как дышать. Даже при разработке бэка, хотя при этом не обязательно быть супер-верстальщиком.
Я долгое время перебирал ютуб, искал контент, подходящий для начинающего и желательно содержащий весь цикл вёрстки, от создания index.html до написания последнего стиля в мобильной версии футера.
Проблема была в том, что материала крайне много, но большая часть либо устаревшая, либо сделана на пофиг, либо содержит какие-то обрывочные куски информации, не дающие полную картину происходящего на экране.
Но вот, спустя некоторое время, был найден айтишный канал с прошлогодним курсом по вёрстке. Там было всё, от настройки редактора и нарезки макета до его завершения. Скриптовую часть правда писали на jquery да и там брали готовые решения, без особых пояснений, но это было не главное, так как на старте важно понять и научиться писать разметку и стили. Мне очень зашёл формат подачи материала, поэтому данный видеокурс стал моим основным средством обучения на ближайший месяц.
Да, именно на месяц, хотя можно было и сильно быстрее, но я учился только по вечерам и не каждый день.
Закончив курс, я решил получить какую-нибудь практику на фрилансе. и обломался) Там нужен был опыт и примеры работ, хотя суммы оплаты копеечные. Тогда я поставил себе цель сверстать три макета для портфолио и повторить попытку.
Один макет я нашёл в сети, два других скачал там же на фриланс-бирже, взяв из реальных задач)
JavaScript я тогда не знал совсем, но меня выручил Bootstrap. Всякие модальные окна и выпадающие меню на нём можно делать и без знания кода.
Вёрстка макетов заняла ещё недели две-три. В это же время я передал все дела на работе и окончательно уволился.
И вот, середина сентября 2019г.
Я, такой радостный, зарегался на 6-7 фриланс биржах, разместил там свои «проекты» и начал усиленно оставлять отклики на все заказы, которые подходили под мой уровень знаний или не сильно превышали его.
Только вот хрен)) Никто не давал мне работу.
Каждое утро у меня начиналось с того, что я открывал все биржи, оставлял отклики и садился за учёбу. Также в обед и вечером.
Результат был нулевой.
Недели через полторы-две я начал впадать в уныние и думать, что всё, надо искать нормальную работу, но вдруг случилось чудо) Мне ответил один из заказчиков и я получил символический заказ по правке вёрстки на сайте. Цена работы была — 700 рублей. Я сделал это за один вечер, на следующее утро этот же заказчик предложил мне поправить кое что в скриптах. Я согласился, хотя и боялся, что не справлюсь.
В общем, на моё счастье, сайт верстал тоже джун, который везде использовал бутстрап, либо говнокодил на jquery. Я не сразу, но нашёл нужный участок кода, внёс необходимые правки и счастливый сдал работу, за которую, в общей сложности, получил вроде бы 1200р.
Это были копейки, но сам факт, что я способен что-то делать невероятно поднял мой боевой дух и я продолжил штурмовать биржи.
Потом был ещё один заказ на вёрстку полноценного лендинга, потом ещё один такой же.
Я на каждой выполняемой задаче старался чему-то учиться. Пытался сам писать скрипты модальных окон и мобильных меню, пробовал делать табы и аккордеоны. В общем все эти мелочи, которые вроде умеет бутстрап, но хотелось бы научиться самому, так как кастомизация своего кода и своей вёрстки намного проще, чем готовой библиотеки.
Но в плане дохода всё было очень грустно. Я получал заказ не чаще одного раза в неделю, зарабатывал на нём в среднем 3000-4000, 25 процентов из которых съедала комиссия биржи и комиссия за вывод денег оттуда.
Первые месяца полтора после моего старта в айти, мы с женой жили на её зарплату и остатки моей. Следующий месяц кое как только на её ЗП и микроскопический доход с фриланса.
Потом мне пришлось устроится на подработку. Я нашёл вакансию мерчендайзера в местном гипермаркете. Зарплата 13-15к, гибкий график, неполный рабочий день.
Теперь мои будни выглядели так — с утра поиск заказов и учёба, после обеда поход на работу в гипермаркет, выкладка всякого товара в течение 2-4 часов и обратно домой за комп.
Короче, было тяжело и хреново. Но, проходя через всё это дерьмо, я получал практический опыт в вёрстке и джаваскрипте.
Учёба была моим основным времяпрепровождением. Чтение учебника по js и говнокод в песочнице. Чуть-чуть пхп, так как заказчики обычно хотели чтоб формы с сайта отправляли им куда-то письма. Я скачал для этого какой-то готовый скрипт, но толком не понимал как оно всё работает.
Пытался изучить что-то из трёх китов фронтенда — Реакт, Ангуляр, Вью. Но на тот момент познания в js были очень слабыми, так что это было плохой идеей.
Вью мне не понравился в целом, Ангуляр я просто не осилил, а вот Реакт внезапно зашёл. Я какое-то время копался в доках, что-то пытался писать в своих песочницах, а потом даже запилил два небольших заказа на фрилансе. По сути это были интерактивные квизы вопрос-ответ. Заказчику было пофиг, а я немного попрактиковался)) Но на этом всё. В основном везде нужны были Senior React Developer, но я под эти критерии не подходил никак. Так что реакт отошёл на второй план.
Между делом, я мониторил hh.ru и авито, периодически оставляя отклики на вакансии и пытаясь устроиться на постоянную работу. Безуспешно.
Как-то так прошли первые 6-8 месяцев вхождения в айти.
А потом какой-то китаец поел говна летучей мыши и началась пандемия)
Как ни странно, для меня это сыграло положительную роль, так как все ушли на удалёнку, начали переносить продажи в онлайн и всячески приводить в порядок свои сайты.
Один клиент с фриланса перешёл со мной на прямое сотрудничество, минуя биржу, и я начал пилить ему собственный многостраничный сайт, с кучей джаваскрипта и анимаций. Это был офигенный опыт, хотя и через огромный стресс, потому что я всё время боялся облажаться и не вытянуть какую-либо задачу)
Помимо этого я делал какие-то одностраничники и, через знакомых, на меня вышел ещё один клиент с сайтом на WordPress. Им часто нужны были доработки, вёрстка новых страниц и всякие мелкие правки.
Примерно через месяц после начала карантина я уволился с подработки, так как работы по вёрстке стало реально много и я не успевал. Но, к сожалению, длилось это всего 3-4 месяца, а потом пошло на спад и вернулось к 1-2 небольшим заказам в неделю.
Вот тогда я снова решил устроится на работу. Но блин, даже с небольшим портфолио и некоторым опытом в боевых проектах, мне везде отказывали или игнорили. Но в этот раз я решил пойти до конца и всё таки устроился. Программистом-стажёром 1С)))
Стандартная история — компания-франчайзи набирает нулевых стажёров и учит их работе с 1С. Кто-то потом уходит в кодеры, кто-то в консультанты, кто-то увольняется. В моей группе изначально было 7 человек. Четверо отвалились на этапе обучения, ещё один через пару месяцев. Двое, один из которых я, прошли обучение и испытательный срок.
Я пытался изучать бухучёт и всякие конфигурации 1С, но шло не очень, если честно.
Помогло удачное стечение обстоятельств. В компании, где я работал существовали и отделы по веб-разработке, но не в моём убогом городке, к сожалению.
Как-то раз в один из таких отделов, потребовался дополнительный сотрудник на некоторое время, пока свой штат не справлялся.
Я на собеседовании говорил, что занимался сайтами, поэтому мой руководитель предложила мне попробовать. Отказываться было глупо. и понеслось. Вёрстка, пхп, битрикс, вордпресс, базы данных. Обучение, обучение, обучение.
Мне недоставало опыта в разработке, но я ко всему подходил ответственно и старался делать задачи максимально качественно, по мере своих возможностей, поэтому веб-отделы других городов стали часто прибегать к моей помощи. По сути я вообще стал всё время работать на них, хотя числился 1С-ником.
Так прошло ещё примерно полгода и мне предложили на фуллтайм перейти в отдел веб-разработки в другом филиале, работая удалённо из своего города.
Там я работаю и по сей день. С момента старта моего обучения вёрстке до текущего момента прошло примерно 1 год и 9-10 месяцев. Уровень дохода сейчас +- как обещает реклама айти курсов))
В последний месяц я снова подсел на реакт. Пилю на нём пет проект, параллельно изучая серверный js. Планирую, в обозримом будущем, полностью уйти в продвинутый фронтенд и бэк на js. Что из этого выйдет — жизнь покажет.
Источник